

Ce tutoriel en plusieurs parties encore en cours d'écriture a pour objet de vous apprendre à découper un design de site Internet réalisé avec Photoshop. Il est directement inspiré de l'article Tables Vs. CSS du site pompage.net.
Pour suivre ce tutoriel, il vous faut connaitres les fondamentaux d'HTML (<head>, <body>, <img>, <table>, <br />,etc) et avoir des bonnes notions de CSS.
Vous réaliserez ainsi à titre d'exemple une page, soit avec une mise en page grâce aux tableaux (<table>) et soit une page XHTML avec une mise en page en CSS.
La durée pour la réalisation de ce tutoriel est variable.
Ouvrez votre design réalisé sous Photoshop.
Pour avoir une bonne idée du rendu final, il ne faut pas hésiter à ajouter des textes même temporaires et les bordures du futur navigateur (utilisez alors 'Impr écr')
Vous reconnaîtrez une utilisation massive de l'effet du tutoriel effet Aqua si vous avez un peu trainé dans nos tutoriaux.
Nous avons donc un document .psd avec encore tous ses calques. Le but sera de transformer tout cela en une interface de site Web composée de balises HTML, de texte, d' images et peut être de CSS
Et justement le challenge va être de mettre le moins d'image possible car ce sont les images qui pèsent lourd dans une page Web.
On peut déjà supposer que tous les applats de couleur n'ont aucune raison d'être des images. Il suffira de coder la couleur en html/css avec un code couleur.
Le code pour le noir est #000000 en héxadécimal ou RVB(0,0,0) et pour ce bleu electrique : #90C5D5 ou RVB(144,197,213)
Comme vous l'avez peut être remarqué, nous avons pris le soin de ne pas Anti-Aliaser certains calques textes du .psd qui seront en texte brute avec derrière le fond bleu ou noir. Tandis que les titres blancs seront eux des images. Ils sont donc Anti-Aliasés.
Donc finalement les futures images de la page Web sont assez clairement définit :

On peut remarquer qu'un texte (ZeGoodies) chevauche notre image. Pour ne pas poser de problème dans notre découpage, il faudra alors soit décaler le texte vers le haut, soit réduire la hauteur de l'image (d'autres solutions existent notamment en xthml/css mais nous ne les traiterons pas)
Nous n'avons pas délimité les images précisément, le découpage pourra varier en peu. C'est une première étape pour dégrossir la future mise en page.
Par contre un problème se pose déjà. la page Web sera plus ou moins haute en fonction de la longeur des paragraphes de texte. Ainsi si il y a beaucoup de paragraphe, l'image verticale qui sert de séparation entre la zone bleu et la zone noire devra être trés haute.
Pour résoudre ce problème, il suffira d'utiliser une image de fond. C'est une image qui sera répétée verticalement et/ou horizontalement (un peu comme un motif (Patern)) pour finir la colonne vers le bas.
D'un point de vue technique en mise en page tableau HTML on pourra définir une cellulle avec comme paramètre :
background="image.gif"
et en mise en page CSS on pourra définir sur un élément (par exemple un <div>) une propriété :
background-image: url(image.gif);
ce qui donne avec cette image  respectivement cette page en css et cette page en tableaux.
respectivement cette page en css et cette page en tableaux.
Vous aurez besoin pour découper votre interface Web que d'un seul outil particulier de Photoshop :

L'Outil Tranche qui comme son nom l'indique tranche ! (l outil est aussi présent dans Image Ready)
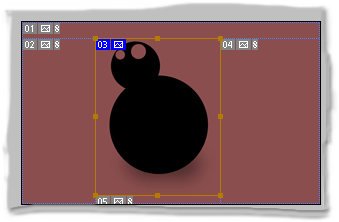
Voici un exemple de son utilisation :

Si vous découpez dans votre document .psd avec cet outil, au moment de la sauvegarde ('Ctrl+Alt+Shift+S' puis Enregistrer en spécifiant bien HTML et images (*.html))

vous pourrez produire une page html avec plusieurs images collées et callées dans un tableau pour reconstituer l'apparence du psd. Voici ce que Photoshop produit pour l'exemple ci dessus. On voit très bien les différentes images en modifiant légérement l'espace entre les cellules du tableau
Dans ce petit exemple que nous venons de créer, seule cette image doit être conservée.

les autres seront remplacés par le code couleur #8B4E4E




Dans une mise en page en html tableau, nous pourons garder l'html produit par Photoshop et nous le transformerons petit à petit. Dans une mise en page en css, nous ne conserverons que les images pertinentes et les codes couleurs des images non pertinentes.
Pour la suite de cette article choisissez votre mise en page :
(Ne vous génez pas pour suivre les deux, car nous ne générons pas à la fin pour faire la comparaison entre les deux méthode)