

Ce tutoriel a pour objet de vous apprendre à faire une mise en page en tableau
Vous réaliserez ainsi à titre d'exemple cette page html
Pour suivre ce tutoriel, il est indispensable d'avoir suivi la premiere partie : Découper un design web
Reprenons notre exemple:

pour supprimer les images monochromes, ils nous suffit de :
(Pour récupérer le code couleur, utilisez l'outil Pipette (Eyedropper tool) raccourci 'I' ou le sélectionneur de couleur)
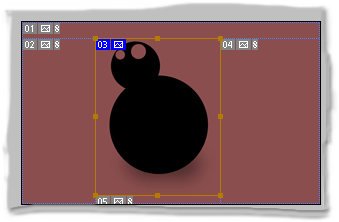
Il est temps de rentrer dans le vif du sujet et de découper notre design. Suite à nos réfléxions précédentes nous allons créer ces tranches dans le document :

Comme vous pouvez le voir, nous n'avons pas simplement délimité les images, nous avons définit une structure pour la page entière. Mettre les éléments les un en dessous des autres sera facile dans chaque tranche avec un <br />. Les tableaux nous servent surtout à placer les éléments horizontalement les uns par rapport aux autres.
Regardons la page html que produit Photoshop (nous avons encore une fois retiré les commentaires). Comme dans notre exemple, il y a des manipulations à réaliser sur cette page.
Occupons nous pour commencer de cette image :

A ce stade il nous manque les titres blanc, nous allons les fabriquer à la prochaine étape
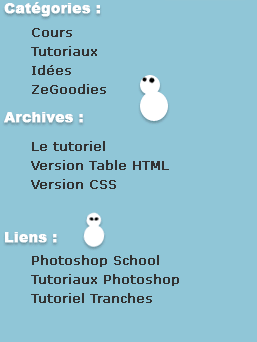
Ouvrez cette image dans Photoshop :

Nous dupliquons le document (c'est plus sûr...). Dans les menus du haut faites Image -> Dupliquez...
Nous utilisons ensuite l'Outils recadrement (Crop Tool) raccourci 'C' pour isoler un titre.

Ce qui donne :

On utilise la même méthode pour l'autre titre :

Ouvrez cette image dans Photoshop :

et faites encore de même



(Pour le titre Archives : nous avons donné un coup de pinceau en bleu #90C5D5 pour enlever le texte)
Maintenant que nous avons tous les titres, on les ajoute avec la balise <img>
Notre page contient encore beaucoup d'image, il est encore possible d'alléger tout ca !
Ouvrez cette image :

Gràce à l'Outils recadrement (Crop Tool) raccourci 'C' créez cette image dans Photoshop :

Comme expliqué précédement, on place cette image en arrière plan avec la propriété :
background="adressedelimage.gif"
Ouvrez ensuite :
et créez :
et
Remplacez l'image originale par la 1ère (en n'oubliant pas de changer les valeurs de width et de height)
placez la 2ème en arriere plan et un valign="top" sur la cellule (td)
On rajoute une couleur d'arrière plan pour la page avec bgcolor="#000000" sur la balise <body>
On enrobe ensuite toute notre page d'un grand tableau de taille 100% et gràce à align et valign
Ainsi on place notre page en bas à droite
on les colore de la bonne couleur encore avec la balise <font>
Et voila, c'est fini ! Félicitations !!