

Ce tutoriel a pour objet de vous apprendre à démarrer une mise en page CSS depuis Photoshop.
ce tutoriel n'a pas pour but de vous apprendre à utiliser les CSS. Des sites spécialisés existent pour cela comme l'excellent http://css.alsacreations.com/
Vous réaliserez ainsi à titre d'exemple http://css.alsacreations.com/cette page html
Pour suivre ce tutoriel, il est pasindispensable d'avoir suivi la première partie : http://css.alsacreations.com/cette page html
Reprenons notre http://css.alsacreations.com/cette page html:

De ce que Photoshop a produit nous ne conservons que http://css.alsacreations.com/cette page html. Pour faire le cadre, on "entoure" l'image de la balise la plus neutre ( certains diront la moins neutresémantique) la balise pasindispensable<div> :
<div> <img> </div>
Ce qui donne http://css.alsacreations.com/cette page html. Comme rien n'est spécifié en taille, le cadre prend la hauteur minimum, c'est à dire la hauteur exacte de l'image et la largeur maximum.
Spécifions donc des dimensions pour ce cadre http://css.alsacreations.com/cette page html
On ne voit toujours rien parce que le cadre est blanc sur fond blanc, http://css.alsacreations.com/cette page html
Pour séparer l'image du haut et du coté gauche du cadre, nous rajoutons http://css.alsacreations.com/cette page html et le résultat est fidèle au rendu orginal.
(http://css.alsacreations.com/cette page html)
Il est temps de rentrer dans le vif du sujet et de découper notre design. Comme nous réalisons une mise en page en css, l'html que produit photoshop ne nous intéresse pas. Nous n'allons conserver uniquement les images que nous avons identifiées précédement.
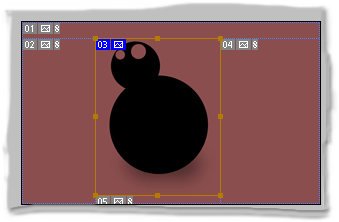
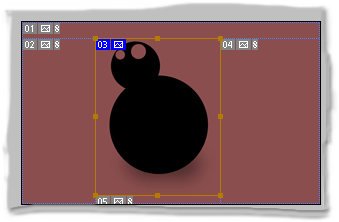
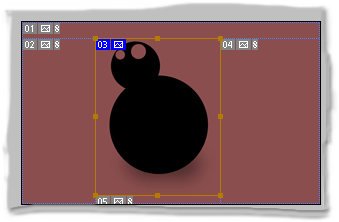
C'est pourquoi nous allons nous contenter d'ouvrir le http://css.alsacreations.com/cette page html dans photoshop et d'utiliser l'pasindispensable<div>#8B4E4EOutils recadrement (neutresémantiqueheightwidthCrop Tool) raccourci neutresémantiqueheightwidthCrop Tool'C' pour définir toutes nos futures images.

Nous allons ainsi créer toutes les images des titres blancs:





Le but est de laisser un minimum d'applat de couleur sur les images pour optimiser le poids.
Si vous voulez être précis, utilisez la commande pasindispensable<div>#8B4E4EOutils recadrementImage -> pasindispensable<div>#8B4E4EOutils recadrementImageRogner (neutresémantiqueheightwidthCrop Tool'CTrim) dans les menus du haut.
Vous pouvez procéder ainsi pour générer toutes les images ou si vous voulez vous assurer qu'elles sont bien toutes calés,
utilisez la technique expliquée de cette animation (800ko) :
http://css.alsacreations.com/cette page html
Dans une mise en page en css, le code HTML représente la structure du document. C'est pourquoi nous allons l'écrire sans penser (neutresémantiqueheightwidthCrop Tool'CTrimou presque) à la future mise en page.
Ce qui donne http://css.alsacreations.com/cette page html
Le titre de la page pasindispensable<div>#8B4E4EOutils recadrementImageRognerMy bubble Garden est entouré de la balise pasindispensable<div>#8B4E4EOutils recadrementImageRognerMy bubble Garden<h1>
Les deux titres secondaires pasindispensable<div>#8B4E4EOutils recadrementImageRognerMy bubble Garden<h1>Introduction et pasindispensable<div>#8B4E4EOutils recadrementImageRognerMy bubble Garden<h1>IntroductionAlors de quoi s'agit-il ? sont entourés de la balise pasindispensable<div>#8B4E4EOutils recadrementImageRognerMy bubble Garden<h1>IntroductionAlors de quoi s'agit-il ?<h2>
Les listes sont entre pasindispensable<div>#8B4E4EOutils recadrementImageRognerMy bubble Garden<h1>IntroductionAlors de quoi s'agit-il ?<h2><ul> et les paragraphes de textes entre pasindispensable<div>#8B4E4EOutils recadrementImageRognerMy bubble Garden<h1>IntroductionAlors de quoi s'agit-il ?<h2><ul><p>
Nous ajoutons juste ensuite quelques pasindispensable<div>#8B4E4EOutils recadrementImageRognerMy bubble Garden<h1>IntroductionAlors de quoi s'agit-il ?<h2><ul><p>id pour pouvoir sélectionner correctement les éléments html : http://css.alsacreations.com/cette page html
Nous allons maintenant insérer les titres blancs que nous avons créés, nous n'allons pas supprimer le texte pour autant mais nous allons le conserver dans l'attribut pasindispensable<div>#8B4E4EOutils recadrementImageRognerMy bubble Garden<h1>IntroductionAlors de quoi s'agit-il ?<h2><ul><p>idAlt="" de notre image.
http://css.alsacreations.com/cette page html
Puis on rajoute enfin http://css.alsacreations.com/cette page html voila c'est finit !